¡Estamos de nuevo con un nuevo video para el canal!
Ésta vez quiero compartirte algunas de mis experiencias trabajando en proyectos complejos con WordPress que espero puedan servirte como herramienta o ayuda para poder resolver alguno de esos proyectos que no te deja dormir en las noches.
Si quieres una experiencia más interactiva sobre como es el procedimiento, puedes ver el video completo, donde está fantásticamente explicado.
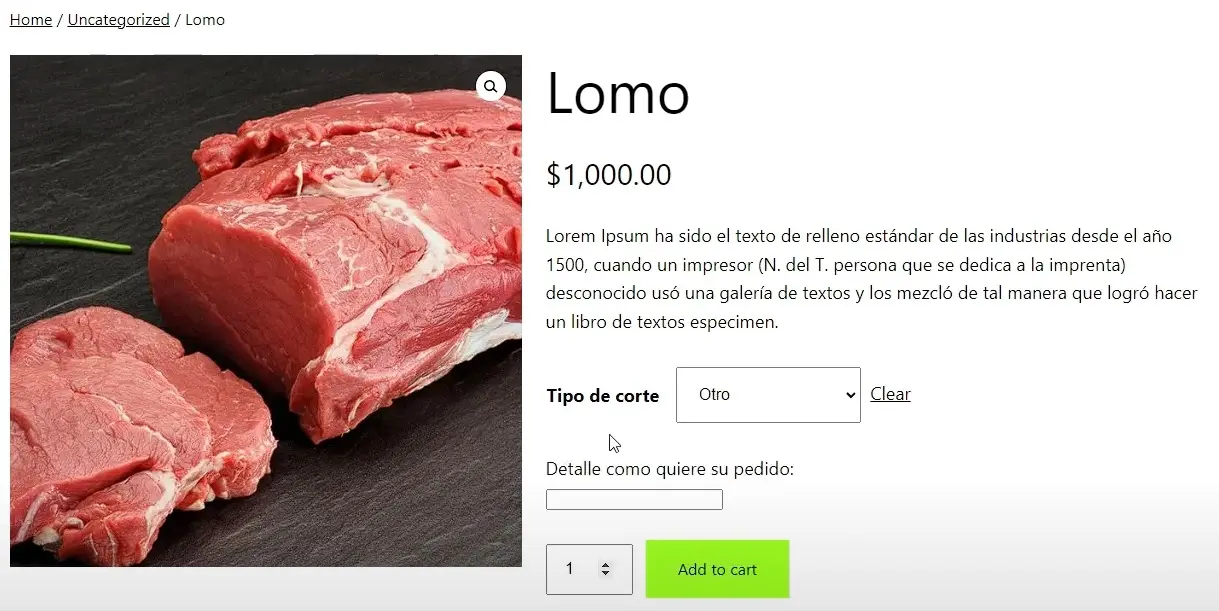
Mostrar un campo de texto en los productos, al seleccionar una variación de los mismos.
Se trató de un proyecto de una carnicería, la cual necesitaba vender sus cortes de carne de una manera particular. Algunos cortes de carne, debían permitir al usuario agregar algunas instrucciones de como quería el producto y es por eso fue necesario agregar un campo de texto, debajo del selector de variaciones, que le permitiera realizar tal acción pero solo si seleccionaba una variación en especifico.

El código que utilizamos para poder hacer éste proyecto, es el siguiente:
<?php
function display_text_field() {
// show custom field in product page.
echo '
<div class="custom-field-wrapper" id="customDiv" style="display: none;">
<label for="custom-field">Detalle como quiere su pedido:</label>
<br>
<input class="input-detalle" type="text" id="custom-field" name="custom-field" value="">
</div>
<br>
<!– Optional script to display field on select any product variation –>
<script>
var selectBox = document.getElementById("___ID PRODUCT SELECTOR___");
var customDiv = document.getElementById("customDiv");
selectBox.addEventListener("change", function() {
var selectedValue = selectBox.value;
if (selectedValue === "___VALUE NAME TO COMPARE___") {customDiv.style.display = "block";}
else {customDiv.style.display = "none";}
});
</script>';
}
add_action( 'woocommerce_before_add_to_cart_button', 'display_text_field', 10, 0 );
// OPTIONAL: Validate custom field
function field_validation( $passed, $product_id, $quantity ) {
if( isset( $_REQUEST['custom-field'] ) && empty($_REQUEST['custom-field'])) {
$passed = false;
wc_add_notice( 'ERROR TEXT WHEN INPUT IS EMPTY', 'error' );
}
return $passed;
}
add_filter( 'woocommerce_add_to_cart_validation', 'field_validation', 10, 3 );
// Add field data to the cart
function add_text_field_to_cart( $cart_item_data, $product_id, $variation_id ) {
if( ! empty( $_REQUEST['custom-field'] ) ) {
$cart_item_data['custom-field'] = sanitize_text_field($_REQUEST['custom-field']);
}
return $cart_item_data;
}
add_filter( 'woocommerce_add_cart_item_data', 'add_text_field_to_cart', 10, 3 );
// Display field in the cart
function display_text_field_to_cart( $item_name, $cart_item, $cart_item_key ) {
if ( isset($cart_item['custom-field']) ){
$item_name .= sprintf("<p>TEXT BEFORE THE VALUE TYPED BY THE USER IN THE TEXT INPUT: %s </p>", $cart_item['custom-field']);
}
return $item_name;
}
add_filter( 'woocommerce_cart_item_name', 'display_text_field_to_cart', 10, 3 );
// Add custom field to order
function add_field_to_order( $item, $cart_item_key, $values, $order ) {
if ( isset( $values['custom-field'] )){
$item->add_meta_data( 'TEXT BEFORE THE VALUE TYPED BY THE USER IN THE TEXT INPUT: ', $values['custom-field'], true );
}
}
add_action( 'woocommerce_checkout_create_order_line_item', 'add_field_to_order', 10, 4 );
El código que utilizamos para poder resolver éste proyecto, puedes encontrarlo en el siguiente enlace. En el siguiente fragmento, verás la explicación del mismo:
Agregar un filtro de etiquetas en el listado de productos del backend.
Aunque no lo crean, Woocommerce no tiene por defecto ésta opción, así que hemos tenido que desarrollarla para un cliente que lo requería. Fue algo muy sencillo pero al igual que ustedes, también me sorprendí de que Woocommerce no lo tenga por defecto.

Éste es el código en cuestión y puede encontrarlo en el siguiente enlace:
<?php
// Add tags filter in Woocommerce product admin panel
function product_admin_filter_by_tags() {
// Get current screen
$screen = get_current_screen();
// Check if current screen is product post type
if ( $screen->post_type === 'product' ) {
// Get all product tags
$tags = get_terms( array(
'taxonomy' => 'product_tag',
'hide_empty' => false,
) );
// Output the filter dropdown
?>
<select name="product_tag" id="product-tag-filter">
<option value=""><?php esc_html_e( 'All tags', 'text-domain' ); ?></option>
<?php foreach ( $tags as $tag ) : ?>
<option value="<?php echo esc_attr( $tag->slug ); ?>"><?php echo esc_html( $tag->name ); ?></option>
<?php endforeach; ?>
</select>
<?php
// Add filter for the query
add_action( 'pre_get_posts', 'product_admin_filter_by_tags_query' );
}
}
add_action( 'restrict_manage_posts', 'product_admin_filter_by_tags' );
// Handle the query by tag filter
function product_admin_filter_by_tags_query( $query ) {
// Get current screen
$screen = get_current_screen();
// Check if current screen is product post type
if ( $screen->post_type === 'product' && isset( $_GET['product_tag'] ) ) {
$tag_slug = sanitize_text_field( $_GET['product_tag'] );
if ( $tag_slug ) {
$query->set( 'tax_query', array(
array(
'taxonomy' => 'product_tag',
'field' => 'slug',
'terms' => $tag_slug,
),
) );
}
}
}
Aquí una breve explicación del código en éste fragmento de video:
Inicio de sesión con código de invitación.
En ésta ocasión, el cliente quería darle cierta exclusividad a los usuarios que se registraban en su sitio web. Es por ello que, además de iniciar sesión con usuario y contraseña, fue solicitado que agreguemos una funcionalidad que permita ingresar, adicionalmente, con un código de invitación.

En vista de esa situación, necesitamos escribir unas líneas de código que permitan adicionar esa funcionalidad a la instalación de WordPress.
El código es el siguiente, y pueden verlo directamente en el repositorio de Github:
<?php
// Add an extra field to the native WordPress login form
function add_invitation_code_field() {
// Add invitation code field
?>
<p>
<label for="invitation_code">Código de invitación:</label>
<input type="text" name="invitation_code" id="invitation_code" class="input" value="<?php echo isset( $_POST['invitation_code'] ) ? esc_attr( $_POST['invitation_code'] ) : ''; ?>" required autofocus />
</p>
<?php
}
add_action( 'login_form', 'add_invitation_code_field' );
// Validate mandatory fields and invitation code after form submission
function validate_invitation_code( $user, $username, $password ) {
if ( isset( $_POST['wp-submit'] ) ) {
$invitation_code = $_POST['invitation_code'];
if ( empty( $invitation_code ) ) {
// Error message if invitation code is empty
$error = new WP_Error();
$error->add( 'empty_invitation_code', '<strong>ERROR</strong>: Please, insert your invitation code to Log in.' );
return $error;
}
// Get user meta fields
$user_meta = get_user_meta( $user->ID );
// Get invitation code from meta field
$user_invitation_code = isset( $user_meta['___USER META FIELD ID___'][0] ) ? $user_meta['___USER META FIELD ID___'][0] : '';
// Validate invitation code
if ( $invitation_code !== $user_invitation_code ) {
// Error message if invitation code is incorrect
$error = new WP_Error();
$error->add( 'incorrect_invitation_code', '<strong>ERROR</strong>: Invalid invitation code.' );
return $error;
}
}
return $user;
}
add_filter( 'authenticate', 'validate_invitation_code', 30, 3 );
Tal y como con los fragmentos anteriores, aquí dejamos el fragmento donde se explica a detalle como es que funciona:
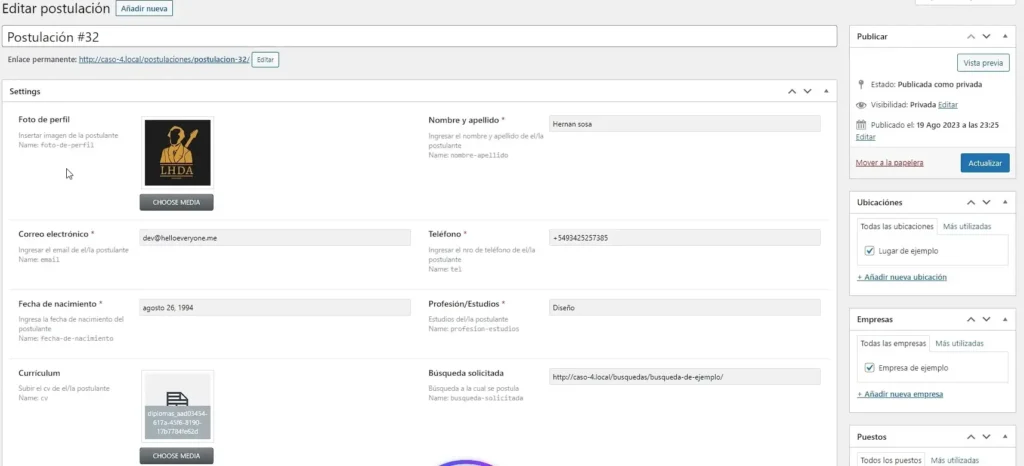
CRM interno de búsquedas laborales
El cliente, para éste caso, estaba necesitando poder manejar, no solo el contenido de su pagina web en el propio WordPress, sino también toda la gestión de ofrecimientos de empleos y de postulantes.

Para ello, creamos dos Post Types que separe los avisos de empleo de las postulaciones y que los usuarios, desde el frontend, completando un formulario, listaran un post en el Post Type de postulaciones, con toda la info requerida para el puesto por el cual consulto y que previamente fue cargado al Post Type de Búsquedas (avisos de empleo).

Desde el backend del sitio, cada postulación tendrá el formato de una «Ficha de postulante» donde se podrá revisar toda la información proporcionada por el usuario y para poder evaluar si el candidato es adecuado para el puesto.
Y así concluimos éste post. WordPress realmente es apto para poder resolver muchos tipos de proyectos, incluso proyectos sumamente complejos. Por ende, no debemos subestimarlo.
¡Nos vemos la próxima!