¡Estamos de nuevo con un nuevo video para el canal!
¿Alguna vez te has preguntado si existe alguna forma de poder crear un slider dinámico donde puedas mezclar imágenes y videos en cada slide? ¡Estás en el lugar correcto! En éste post te voy a enseñar como podes hacerlo de manera sencilla, utilizando Elementor y JetEngine para poder lograrlo.
Si quieres una experiencia más interactiva sobre como es el procedimiento, puedes ver el siguiente video donde está fantásticamente explicado.
Creamos un CPT para almacenar los sliders.
Es muy sencillo. Solo debemos utilizar la fantástica funcionalidad que tiene JetEngine para ello, de tal forma que podamos crear un CPT para los sliders y con las opciones que necesitemos. En éste video lo creamos con el siguiente grupo de campos, pero tu puedes acomodarlo a tu gusto y según como consideres mejor organizarlo.

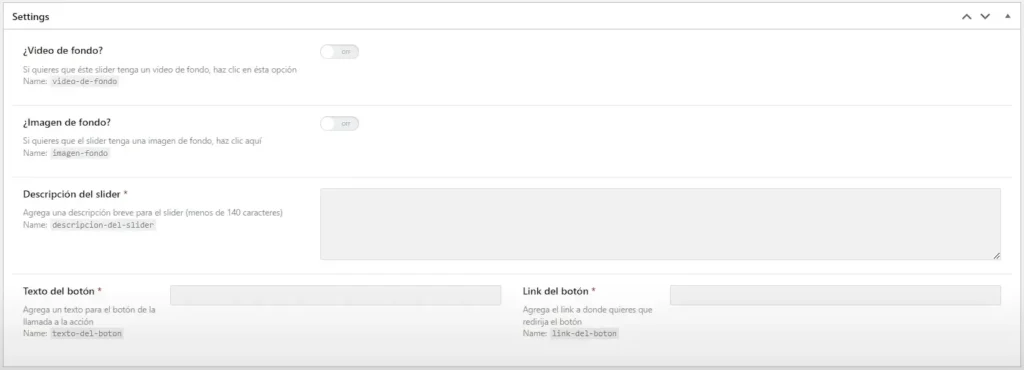
- ¿Video de fondo? –> Éste campo de tipo Switcher mostrará solos los campos que necesitamos para crear un slider de tipo Video. Es decir que al activarlo, nos mostrará un campo de tipo URL para colocar el link del video de fondo que queremos utilizar para el slider.
- ¿Imagen de fondo? –> Éste campo de tipo Switcher mostrará solos los campos que necesitamos para crear un slider de tipo Imagen. Es decir que al activarlo, nos mostrará un campo de tipo Media para colocar la imagen de fondo que queremos utilizar para el slider.
- Descripción del slider –> Agregaremos un texto corto que irá debajo del título del slider. Opcionalmente puedes agregarle un condicional que limite la cantidad de caracteres y evitar colocar textos muy largos.
- Texto del botón –> Personalizaremos el texto del botón del CTA de nuestro slider y colocaremos lo que nos guste.
- Link del botón –> Aquí, colocaremos la dirección URL donde queremos que nos lleve el CTA.
Ésta es una alternativa en la que puedes hacerlo. Sin embargo, en la ultimas actualizaciones de JetEngine, los campos de tipo Switcher se buguean y no funcionan correctamente. Es por ello que si quieres utilizar una plantilla ya trabajada y configurada, puedes descargar la SKIN para importarla directamente en JetEngine y ya tendrás configurado el CPT de slider con los campos necesario.
Link de descarga de la skin –> https://qrcd.org/3n67
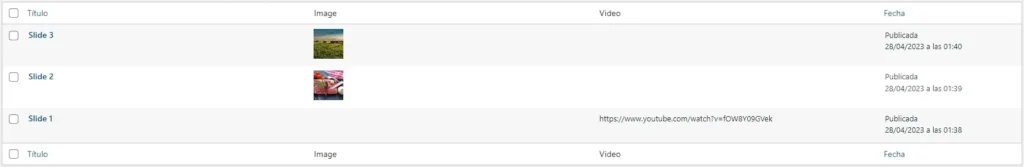
Cargamos el contenido de nuestros sliders.
Elije imágenes y videos atractivos para tus sliders. En el ejemplo del video, hicimos 3 de ellos: 2 de tipo imagen y uno de tipo video para poder mostrar el dinamismo de los cambios.

Si no sabes donde buscar imágenes o videos para tu proyecto, te recomendamos que visites páginas como Pixabay o Pexels que tienen muy buenas fotografías y videos que puedes utilizar de manera gratuita en tu proyecto.
Creamos y configuramos el Listing Item.
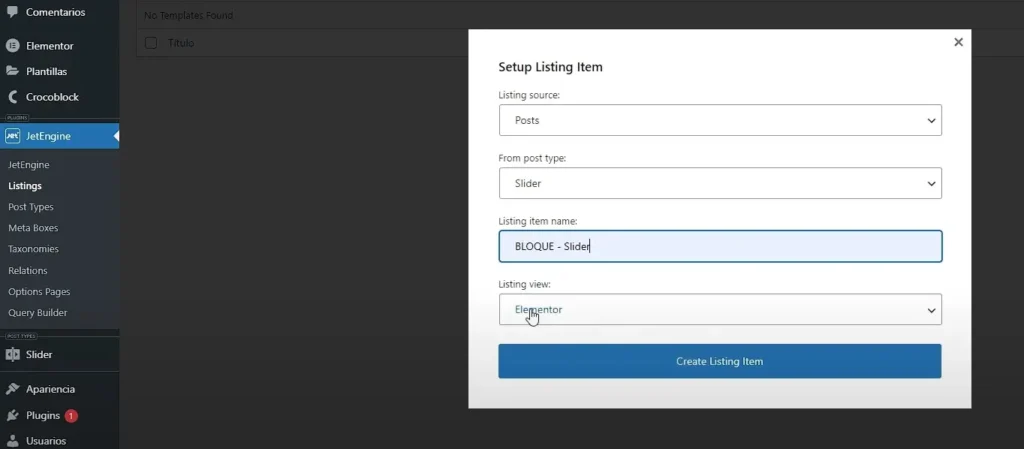
El resto del procedimiento es muy sencillo. Primero creamos un listing item con la propia herramienta de JetEngine. Le asignamos que el CPT con el que queremos trabajar es con el de Sliders, seleccionamos Elementor para poder editarlo y estilizarlo y luego de ello nos va a llevar al panel de edición de Elementor.

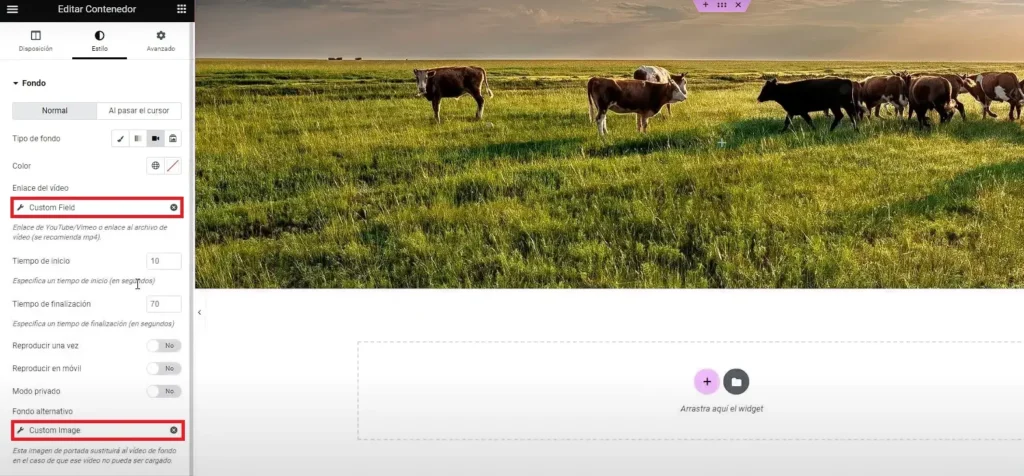
¡Ahora tenemos que diseñar! Primero agregamos un contenedor a nuestra plantilla, y le decimos que el tipo de fondo sea «Video». Para que el Slider funcione de manera dinámica con imágenes o con videos (dependiendo de como hayamos configurado cada uno de ellos en el panel de administración), debemos seleccionar, dentro de las etiquetas dinámicas del campo para agregar el link del video, el CF del link del video de nuestro CPT. De ésta forma, el Listing Item llamará al CF en cuestión y mostrará el contenido en pantalla (o no) dependiendo del slider que se previsualice en tu pantalla (que por lo general, es el último que cargaste). Luego, debemos hacer lo mismo, pero seleccionando el CF donde se almacenan las imágenes de nuestros sliders, en el campo de Fondo Alternativo. De ésta forma, si el campo del link del video, no está completo, se mostrará directamente la imagen y actuará de manera dinámica dependiendo de como esté configurado el slider.

Ajustes finales del Listing Item.
Ahora queda terminal de estilizar el Listing Item. Agregamos el titulo, la descripción y el botón y utilizamos las etiquetas dinámicas de cada widget para mapear los contenidos de cada slider en nuestro diseño.

Luego de ello, nos aseguramos de que el slider sea responsivo para dispositivos móviles y que de esa manera, ya todo quede correctamente configurado.

Configuración en la página.
Cuando ya tenemos el Listing Item listo y estilizado, ahora solo tenemos que insertarlo en la pagina en la que queramos tener el listado de sliders.
Para ello debemos editar con Elementor la página donde lo queremos e insertamos el widget de Listing Grid. Allí seleccionamos el Listing Item correspondiente a los sliders y por ultimo, solo resta configurarlo.

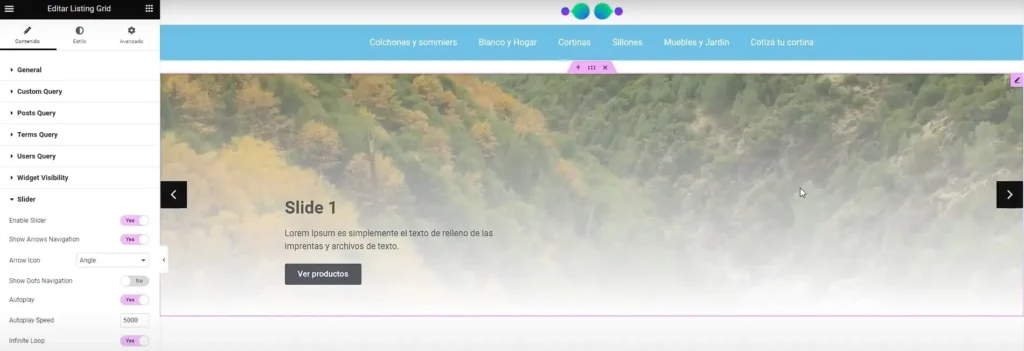
- Convertimos en slider el listing grid: es muy sencillo. En la sección de configuración de contenido, nos vamos hasta abajo y vamos a ver la opción para activarla.
- Eliminamos los espaciados innecesarios: Nos vamos a la parte de estilo y el gap horizontal y vertical lo ponemos en cero.
Ahora lo demás depende de ti. ¡Estiliza el slider a tu gusto!
Gracias por haber llegado hasta aquí. Te envío un abrazo y espero que puedas usar éste tutorial para maquetar sitios webs mas profesionales.
¡Nos vemos la próxima!